最近在上課或讀書時偶爾會用 iPod Touch 查詢 Luisa 老師的西班牙文小辭典。感覺到有些不方便,譬如螢幕上總是會顯示一個小小的畫面,就算放大了,查詢結果的排版也會超出螢幕,偶爾要滑來滑去才能捲動看到所有內容,實在令人不滿意。雖然有人可能會覺得觸控手機就是要這樣滑來滑去才有趣(誰阿!)。不過還是希望可以另有一個專為行動裝置,或是為了小到非常擁擠的小筆電等小螢幕所設計的頁面。


寫了十幾年的 HTML (居然有這麼久耶天阿),對手機網頁還真是完全一無所知。上網找了一下,原來只要在 meta tag 的部份加上這一行:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
其中最主要的是將初始縮放比例 (initial-scale) 設定為 1.0 (手持裝置似乎會自作聰明的縮小以顯示更大塊的頁面),在那之後的最大縮放 (maximum-scale),以及是否鎖住縮放的參數 (user-scalable) ,我因為並不需要設限所以沒有加上去,附於此處僅供參考。
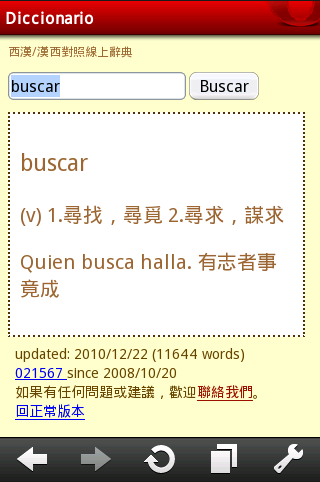
改完之後再針對字體顯示等做修改,結果看起來還不錯:

政府最近似乎要鼓吹部會升級 iPad 的同時,卻沒有足夠相配合的本地網路資源,實在不知道這政策是為了什麼(讓大家更想考公務員? XD)。

希望這個動員了好幾任教學助理編纂整理的小辭典可以幫助大家更有效的學習,也讓手上花大錢養的 iPhone, smart phone 發揮更多用處。
Luisa 老師的西班牙文小辭典:
http://club.ntu.edu.tw/~luisachang/diccionario/
http://club.ntu.edu.tw/~luisachang/diccionario/index_m.php (手機版)
之後若有足夠大的使用量,再來考慮加上自動跳轉(先找好參考資料):
[網頁] 如何把手機用戶自動跳轉到手機版網頁 | 連尼誌
沒有留言:
張貼留言